Notice
Recent Posts
Recent Comments
- Today
- Total
내 머릿속 데이터베이스
[HTML] HTML의 코드는 모두 소문자로 본문
웹 개발자로 일하는 아는 형(http://www.myhyuny.net/)의 말에 따르면 HTML의 태그를 모두 소문자로 작성하라고 언급한 기억이 난다.
실제로 W3C에서는 HTML의 태그를 모두 소문자로 구현하라고 권고하고 있다.
향후 XHTML의 경우 소문자만을 사용하기 때문이다.
하지만
XHTML.. XML로의 변환을 할 필요가 있다면 XML 스펙에 맞춰주는것이 좋지만
브라우저에서 파싱할때 태그는 모두 소문자로 변환된다.
또한 우리가 흔히 쓰는 src="" 와 같이 속성값의 따옴표도 모두 떼어버린다.
따라서 HTML->XML로 바꿀 이유가 없다면 굳이 XHTML의 스펙을 지켜주진 않아도 된다.
뭐 그렇지만 어려운것도 아니고 표준을 지켜주면 좋은것이니 지켜주도록 하자.
아차차..
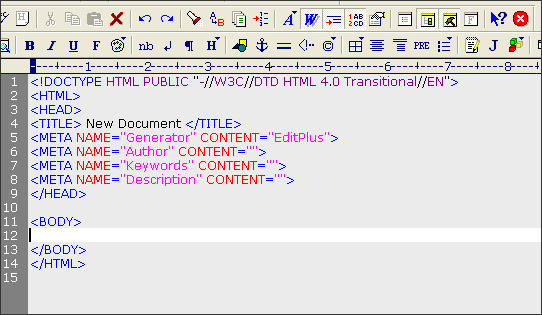
이 이야기가 왜 나왔냐하면 주로쓰는 EditPlus에서 태그를 입력할 때 태그를 대문자로 입력해주기 때문이다.

HTML 새 문서를 만들면 보여지는 기본 레이아웃. 몰론 설정을 통해 바꿀 수 있다.
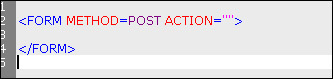
HTML의 도구모음을 눌러 태그를 자동으로 입력해도..


결국 EditPlus가 수정되길 바라는 마음?ㅎㅎ
Comments
